المقدمة
ماهو ال SEO
التكتيكات و الاساليب المستخدمة في تقنية SEO
اختيار مجال موقع الويب بالاعتماد على تقنية SEO
طريقة تسمية الملفات باستخدام تقنية SEO
التخطيط و التصميم باستخدام تقنية SEO
كلمات مفتاحية محسنة باستخدام تقنية SEO
العلامات التعريفية المحسنة باستخدام تقنية SEO
اختيار العنوان الأمثل باستخدام تقنية SEO
الروابط المحسنة بتقنية SEO
المحتوى هو الملك بتقنية SEO
التحقق من موقع الويب بتقنية SEO
تعيين خبير بتقنية SEO
انشاء الروابط باستخدام SEO
تقنيات تحسين محركات بحث الهواتف النقالة باستخدام SEO
نصائح مهمة في ال SEO
ملخص دروس تعليم تقنية SEO بسهولة
ملايين المستخدمين الذين يصلون هذه الأيام إلى الويب باستخدام الهواتف الذكية التي تعمل بنظام التشغيل Android أو iOS أو Windows. لذلك أصبح من الضروري أن تتأقلم المواقع مع هذه البيئة المتغيرة وأن تجري التغييرات المناسبة في تصميم مواقعها لجذب المزيد من المشاهدين.
قد يكون من الصعب عرض نسخة سطح المكتب للموقع واستخدامه على جهاز محمول. يتطلب الإصدار الصعب التنقل أن يقوم المستخدم بتصغير أو تثبيت الصورة لقراءة المحتوى. ويرى المستخدمون أن هذه التجربة محبطة ومن المرجح أن يتركوا الموقع. وعلى النقيض من ذلك، يمكن قراءة النسخة الملائمة للتنقل ويمكن استخدامها على الفور.
يجعل تحديث Google الأخير من الإلزامي أن يكون موقع الويب مناسبًا للجوال ليكون فعالًا على محركات بحث الجوال. لاحظ أن موقع الويب غير المتوافق مع الجوّال لن يكون له أي تأثير على محركات البحث العادية أيضًا.
سنرى في هذا الفصل كيفية جعل الموقع ملائما للهواتف النقالة من أجل ضمان حصول الزوار الذين يصلون إلى الموقع من الأجهزة المحمولة على أفضل تجربة.
أ. ما هي تقنية تحسين محرك بحث الهواتف النقالة "Mobile SEO"؟
تعتبر عملية تحسين محرك بحث الهواتف النقالة هي عملية تصميم موقع ويب لجعله مناسبا للعرض على الأجهزة المحمولة في أحجام مختلفة للشاشة ذات عرض نطاق ترددي منخفض. بالإضافة إلى اتباع جميع قواعد عملية الإدخال والإخراج (SEO) المطبقة على موقع سطح المكتب على الويب، فنحن بحاجة إلى المزيد من العناية أثناء تصميم موقع ويب للأجهزة المحمولة. يعد موقع الويب مثاليا للأجهزة المحمولة إذا كان لديه السمات التالية :
1. يتميز موقع ويب جيد على الإنترنت بتصميم سريع الاستجابة يتميز بالأداء الفائق على أجهزة الكمبيوتر المكتبية والأجهزة المحمولة. فهي لا تقلل فقط من صيانة الموقع الشبكي بل تجعل المحتوى متسقا مع محركات البحث.
2. من السهل قراءة محتويات موقع جيد على الإنترنت على جهاز محمول دون الحاجة إلى تكبير الشاشة. تحتوي على الخطوط والألوان والمخططات المناسبة.
3. من السهل التنقل عبر موقع جيد على شاشة صغيرة. فهو يوفر روابط وأزرار يمكن المناورة بسهولة باستخدام إصبع.
4. موقع جيد على الإنترنت يتسم بخفة الوزن، بحيث يتطلب حمله عرض نطاق ووقت أقل على الشبكات المحمولة.
5. تلعب الصفحة الرئيسية لموقع موبايل على الويب الدور الأكثر أهمية في ربط المستخدمين بالمحتوى الذي يبحثون عنه. لذلك، فإن مواقع الإنترنت المتنقلة الجيدة تتأكد من أن أهم الروابط يتم عرضها على الصفحة الرئيسية بحيث تصبح مرئية بما فيه الكفاية.
ويعتمد ترتيب موقع على الإنترنت إلى حد كبير على مدى سهولة استخدامه. يمكنك اتباع الإرشادات الواردة أدناه لتصميم موقع رائع على موقع ويب متوافق مع الجوّال..
ب. تحسين موقعك للأجهزة المحمولة باستخدام SEO
إذا كان الموقع الخاص بك قد تم تحسينه بالفعل لمحركات البحث، فلا يجب أن يكون من الصعب تحسينه للأجهزة المحمولة. أولا، دعونا نفهم ما يلزم للذهاب إلى الهاتف المحمول. يمكننا تصنيف الخطوات إلى ثلاث فئات عامة :
الخطوة ١ - حدد تكوين الهاتف المحمول
الخطوة ٢ - إعلام محركات البحث
الخطوة ٣ - تجنب الأخطاء الشائعة
أ. تحديد تكوين الهاتف المحمول
هناك ثلاثة مواصفات مختلفة للأجهزة المحمولة يمكنك الاختيار منها :
الخطوة ١ - تصميم موقع ويب سريع الاستجابة
الخطوة ٢ - الخدمة الديناميكية
الخطوة ٣ - عناوين URL منفصلة
لكل منها مزاياها وعيوبها الخاصة. جوجل توصي بتصميم سريع الاستجابة، ولكنها تدعم كل المواصفات الثلاثة. يظهر الجدول التالي كيف يؤثر تكوين الجوال على عنوان URL ورمز HTML :
|
HTML |
URL |
تكوين المحمول |
|
يبقى نفسه |
يبقى نفسه |
تصميم ويب سريع الاستجابة |
|
مختلف HTMLs |
يبقى نفسه |
الخدمة الديناميكية |
|
مختلف HTMLs |
مختلف URLs |
منفصلة URL عناوين |
1. تصميم ويب سريع الاستجابة
جوجل توصي بتصميم ويب سريع الاستجابة لأنه أبسط تكوين لجهاز محمول وسهل التنفيذ جداً. ويخدم نفس كود HTML بنفس عنوان URL، على أي حال فإنه يضبط العرض بناء على حجم الشاشة للجهاز المحمول.

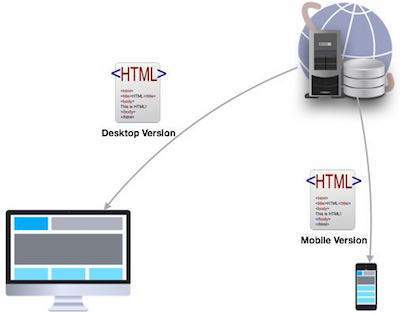
2. خدمة ديناميكية
الخدمة الديناميكية هي نوع من تكوين الأجهزة المحمولة حيث يبقى عنوان URL الخاص بموقعك على الويب بدون تغيير، لكنه يخدم محتوى HTML مختلف عند الوصول إليه من جهاز محمول.

عندما يتم خدمة المحتوى الخاص بك بشكل ديناميكي من الخادم، تأكد من إعلام جوجل أن المحتوى المتعقب قد يبدو مختلفا على الأجهزة المحمولة. أحد أهم عيوب هذا النهج هو أنه سيتعين عليك إجراء معالجة إضافية على المحتوى على مستوى الخادم قبل توريده إلى المستخدم. يضع هذا النهج حملا غير ضروري على الخادم ويجعله بطيئا.
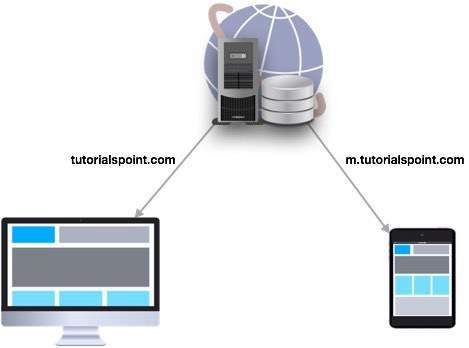
3. عناوين URL منفصلة
عندما تحافظ على موقعين مختلفين من عناوين الربط (URL)، أحدهما لمستخدمي الجهاز المحمول والآخر لمستخدمي أجهزة الكمبيوتر المكتبية، تأكد من إعلام جوجل بوضوح متى تريد أي خدمة منهما. لا يوصي Google بعناوين URL منفصلة لأنه يمكنه الكشف تلقائيا أن صفحاتك الخاصة بالجهاز المحمول التي تختلف عن صفحات سطح المكتب لأجهزة الكزمبيوتر المكتبية.

هذا النهج غير عملي عندما يكون لديك موقع كبير لأن صيانة نسختين من نفس الموقع يتطلب مضاعفة الجهد والمال. وفي الوقت نفسه، لا يمكنك تجنب التناقضات المختلفة في المحتوى مع الحفاظ على إصدارين.
من وجهة نظر SEO، يتم تنفيذ كل عنوان URL بشكل منفصل. وبالتالي لن يتم أبدا إضافة ترتيبك المكتبي إلى ترتيب الأجهزة المحمولة، وسوف يتم دائما تصنيفها كمواقع ويب منفصلة. لا نوصي بالحفاظ على عناوين URL مختلفة للإصدارات المحمولة والمكتبية إذا كنت تريد الاستفادة من مزايا SEO.
ب. إبلاغ محركات البحث
تأكد من أن محرك البحث جوجل وغيره من محركات البحث يفهمون تكوين الجوال لديك. والأهم من ذلك كله، يجب على غوغل أن تفهم صفحتك بحيث تستطيع تصنيف موقعك بالشكل الصحيح. تعتمد كيفية إعلام غوغل على أي تكوين محمول — تصميم ويب سريع الاستجابة، خدمة ديناميكية، أو عناوين URL منفصلة — لقد أخترت ذلك.
في حال كان موقعك يتميز بتصميم سريع الاستجابة، فإن خوارزميات غوغل تستطيع فهمه تلقائيا دون الحاجة إلى إعلام غوغل. عندما يكون لديك تصميم سريع الاستجابة، فقط تأكد من وجود علامة التمييز التالية في رأس صفحة الويب
<meta name="viewport" content="width=device-width, initial-scale=1.0">
يقرر منفذ العرض كيفية عرض صفحة ويب على الجهاز. يختلف حجم الموقع الذي يتميز بتصميم سريع الاستجابة حسب حجم شاشة الجهاز. إظهار منفذ عرض بحيث تظهر صفحة ويب بشكل صحيح على أي جهاز.
إذا كان موقع الويب الخاص بك يتم خدمته بشكل ديناميكي، فتأكد من السماح لشركة Google باكتشاف التكوين باستخدام رأس HTTP متنوع:
Vary: User-Agent
يعتبر رأس Vary مهمًا لإخبار محركات البحث بأنه سيتم تقديم محتوى مختلف على أجهزة سطح المكتب والأجهزة المحمولة. هذا العنوان مهم حقًا عندما يتم تقديم المحتوى الخاص بك بواسطة أي نظام ذاكرة تخزين مؤقت مثل شبكة توصيل المحتوى وستستخدم هذه الأنظمة هذا العنوان أثناء تقديم المحتوى على أجهزة مختلفة.
في حالة الاحتفاظ بعناوين URL منفصلة ، على سبيل المثال ، example.com و m.example.com ، يمكنك إبلاغ Google عن طريق إضافة رابط خاص rel = alternate tag في إصدار سطح المكتب والعكس على النحو التالي.
Desktop page should have following in its header:
<link rel="alternate" media="only screen and (max-width: 640px)"
href="http://m.example.com" >
Mobile page should have following in its header:
<link rel="canonical" href="http://www.example.com" >
ج. تجنب الأخطاء الشائعة في عملية تحسين موقع الويب للهواتف النقالة
من أجل تحسين موقع الويب الخاص بالهواتف النقالة، تأكد من تجنب ارتكاب الأخطاء التالية :
1. صفحات الهواتف المحمولة البطيئة
شبكات الهواتف المحمولة أبطأ مقارنة بشبكات الإنترنت السلكية، لذا فمن المهم أن تنتبه إلى مدى سرعة تحميل الصفحات المحمولة. إنه عامل هام في تصنيف جوجل. أستخدم أداة SEO المتنقلة لمعرفة سرعة صفحتك المحمولة. توفر Google عددا من الأدوات الجيدة التي يمكنك استخدامها.
2. لا تستخدم Block CSS و JavaScript
توصي Google باستخدام CSS على الإنترنت و JavaScript لمواقع الويب المتوافقة مع الجوّال بحيث يمكن تنزيلها مع المحتوى. إذا لم يكن لديك الكثير من CSS، ثم حاول ضبطه ضمن العلامة نفسها؛ ولكن إذا كنت تستخدم الكثير من CSS في ملفات منفصلة، ثم حاول تعديله داخل العلامة نفسها مما سيتوقف عن منع تحميل المحتوى الآخر. نفس القاعدة يتم تطبيقها على Javascript، والتي يمكن إبقاؤها داخل الصفحة نفسها أو تضمينها في أسفل الصفحة. إذا كنت تستطيع تجنب تضمين الملف في أعلى الصفحة، ثم قم باستخدام سمة غير متزامنة أثناء تضمينهم.
<script async type="text/javascript" src="jquery.js"></script>
3. إعادة توجيه الهاتف المحمول
نظرا لبطء شبكات الهاتف المحمول عادة، فإن العديد من عمليات إعادة التوجيه قد تضر بسرعة صفحتك. إذا كنت تحافظ على عناوين URL متعددة، تأكد من أن كل الروابط تشير إلى الصفحات ذات الصلة. في حالة الاحتفاظ بعناوين URL متعددة وتعرف على أن المستخدم يقوم بزيارة صفحة سطح مكتب من جهاز محمول ولديك صفحة متنقلة مكافئة في عنوان URL مختلف، ثم قم بإعادة توجيه المستخدم إلى عنوان URL هذا بدلا من عرض خطأ 404.
4. الصور الثقيلة
الصور الثقيلة تزيد من وقت التحميل، ومع ذلك لا يمكننا التخلص منها تماما لأنها مفيدة وفعالة. لذلك يجب أن تحافظ على توازن جيد بين النص والصور الثقيلة. أستخدم أداة جيدة لتحسين صورك وحفظها بدقة منخفضة لتجنب التنزيلات الكثيفة.
5. تجنب المكونات الإضافية والنوافذ المنبثقة
قد لا تكون الإضافات مثل Flash و Java متوفرة على الجهاز المحمول للمستخدم. تأكد دائما من عدم وجود أي محتوى غير قابل للعرض على صفحتك المحمولة. تجنب استخدام المنبثقات على صفحات الجوال لأنه يصبح من السخف إغلاق هذه المنبثقة على جهاز محمول.
6. أثناء إنشاء صفحة هاتف نقال
تذكر دائما أن مساحة المستخدم محدودة للعمل عليها. لذا، يتعين عليك أن تكون مختصرا قدر الإمكان أثناء إنشاء العناوين، وعنوان الربط، والأوصاف الوصفية بطبيعة الحال دون المساس بجوهر أو جودة المعلومات.
ج. أدوات مفيدة لتسهيل استخدام الموقع
فيما يلي قائمة ببعض الأدوات المفيدة التي يمكنك استخدامها لمعرفة مدى سهولة استخدام موقعك أثناء التنقل
1. أدوات جوجل (Google) على الويب
أستخدم أدوات وتقنيات جوجل المتاحة لفهم ما ينبغي استخدامه وما ينبغي تجنبه أثناء تصميم أجهزة كمبيوتر سطح المكتب فضلا عن مواقع الويب المتنقلة.
2. محاكي الأجهزة المحمولة
تتيح لك رؤية كيف يظهر موقعك على مجموعة كبيرة من الأجهزة المحمولة.
3. Moz المحلي
استخدم هذه الأداة للتأكد من أن مُحسنات محركات البحث المحلية (Local SEO) لديك سليمة.
4. أداة اختبار تصميم ويب سريع الاستجابة
أستخدم هذه الأداة لترى كيف يبدو الموقع السريع الاستجابة(Responsive Web Design Testing ) لديك على مجموعة متنوعة من الأجهزة المحمولة ذات أحجام شاشة قياسية مختلفة.
5. الضفدع الصارخ (Screaming Frog)
هذه أداة مفيدة تسمح لك بتحليل موقعك والتحقق مرة أخرى من جميع عمليات إعادة التوجيه.
6. خاصية وكيل المستخدم (User Agent Switcher)
هذه إحدى وظائف متصفح الفايرفوكس (Firefox) الإضافية التي يمكنك استخدامها لمعرفة كيف يبدو موقعك عند الوصول إليه من وكيل مستخدم مختلف.
لا يوجد تعليقات
لاضافة سؤال او تعليق على الدرس يتوجب عليك تسجيل الدخول
تسجيل الدخول