التخطيط الشبكي
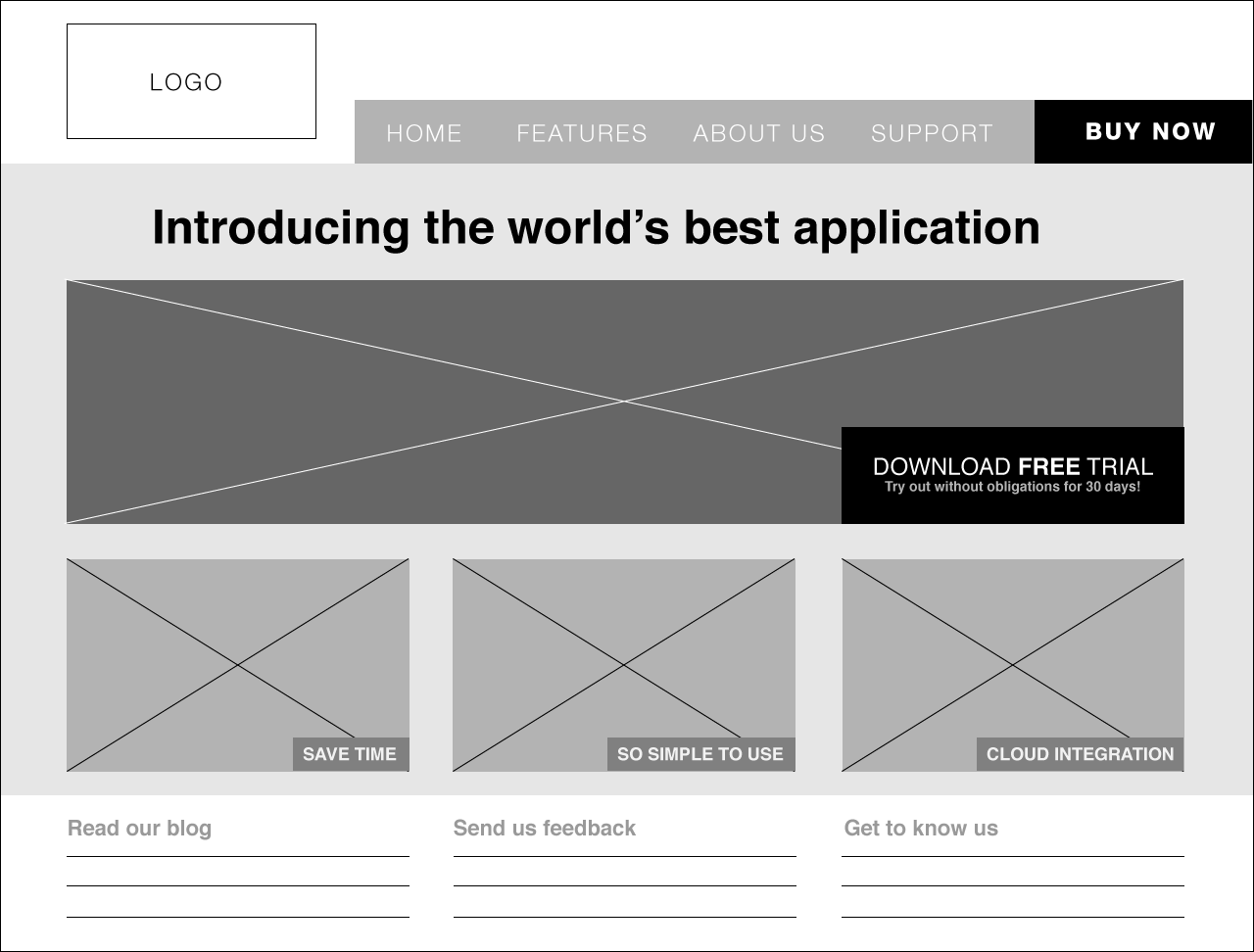
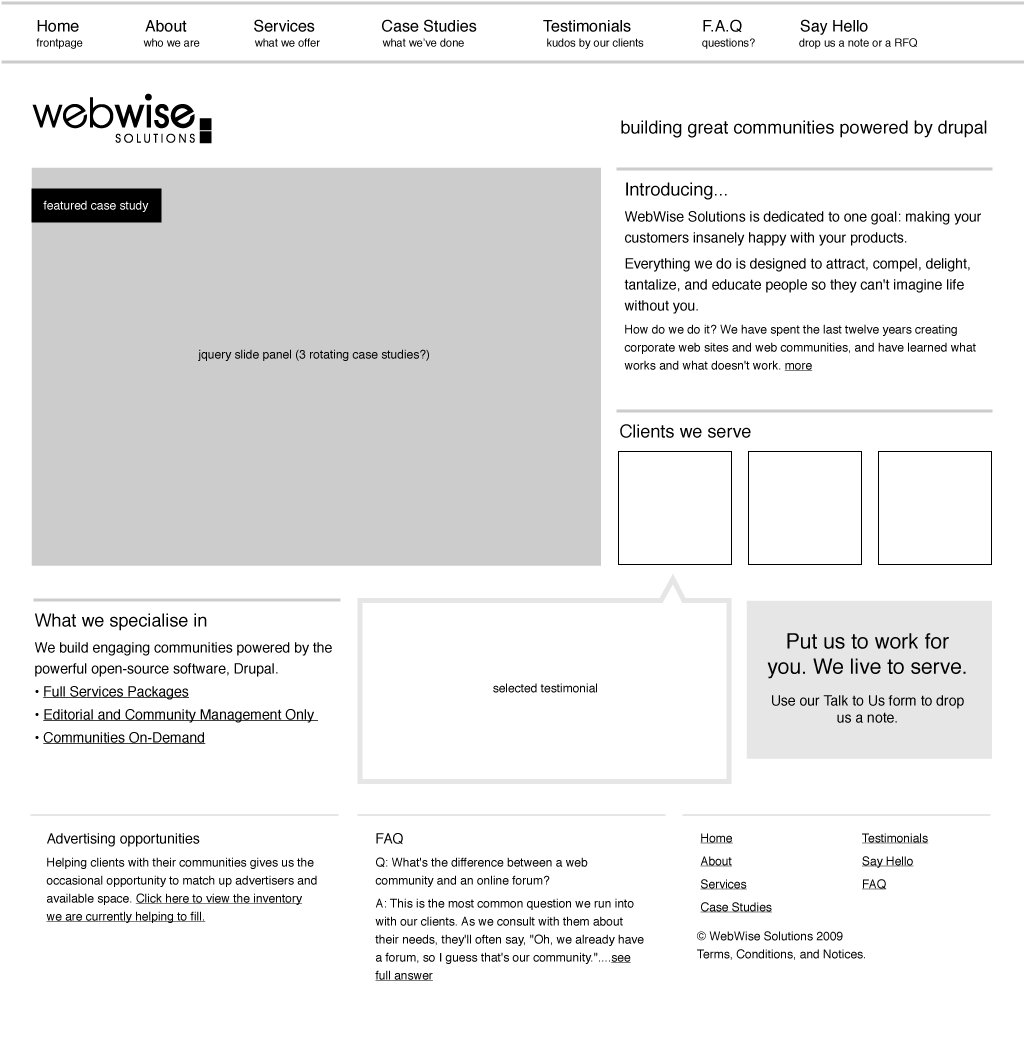
عند تصميم أي موقع إلكتروني لا بد من التخطيط له جيدا والتخطيط هنا ببساطة شديدة يعني إنشاء الموقع ولكن كرسمة توضيحية فقط كما في الصورة الموضحة بالأعلى حيث نجد تخطيط بسيط جدا للموقع الشهير يوتيوب ..
يتم التخطيط للمواقع الإلكترونية بعدة طرق أبسطها هي أن أستخدم ورقة وقلم وممحاة دون الحاجة إلى إستخدام أي برامج .. أو يتم ذلك باستخدام أداة من الأدوات المستخدمة في التخطيط والتي تعتمد جميعها على على السحب والإدراج ..
أهمية التخطيط الشبكي
ترجع أهمية التخطيط الشبكي إلى أنه يسمح للمصمم بتوصيف المخطط والتفاعل بين عناصر القوائم دون التشتيت بالألوان وخيارات الخطوط أو حتى النسخ وأيضا يعتبر نموذج ممتاز يمكن أن يتم تقديمه إلى العميل ليتعرف على الهيكل الخاص لموقعه قبل الإنشاء ومساراته
خطوات ما قبل االتخطيط الشبكي
1- الحصول على الوحي وأخذ الفكرة
قبل أن تبدأ في التخطيط لأي موقع في البداية تنظر إلى مجالى الموقع الذي تريد إنشاؤه فمثلا هناك مواقع تجارية وتعليمية وغيرها .. لذلك الطبيعي أن تذهب إلى مواقع تقوم على نفس فكرة مشروعك لتأخذ فكرة عن كيفية عملها وكيفية توزيع العناصر فيها وهناك موقع إيريفاي
والذي يسمح لك برؤية نسخة من التخطيط الشبكي لأي موقع فعال
2- إختيار أدواتك والبدأ في الإنشاء
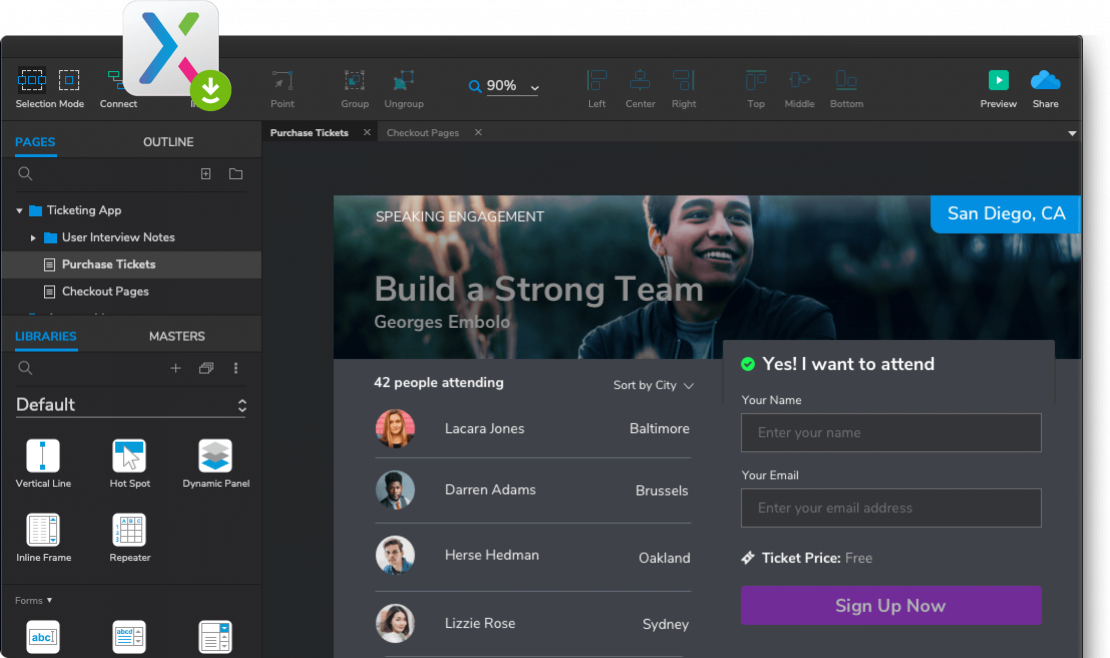
أكسور axure

كان واحداً من أدوات التخطيط الشبكي ذات المستوى الإحترافي وحتى مؤخرا كان متوفرا فقط لويندوز وهو معروف بأنه الأداة الواسعة الإستخدام بين محترفي الصنعة
فليربيلدر flair-builder

هو من البرامج المهمة والمستخدمة في عمليات التخطيط ويتلقى دعما قويا كما أنه يدعم الصفحات الرئيسية ويمكنك تصدير النموذك لعرضه على الإنترنت
تطبيقات الإنترنت
إذا لم تكن ممكن يفضلون برامج سطح المكتب فهناك تطبيقات ويب تمكنك من التخطيط مباشرة عبر الإنترنت مثل:
موكفلو mockflow
هاتغلوو hotgloo
موكينغبيرد gomockingbird
فايرووركس fireworks
يمكنك العمل على التصميم الكامل في فايرووركس، من المخططات الشبكية الأساسية إلى المنظر الكامل. يدعم فايرووركس الصفحات الرئيسية (فكر بها وكأنها قوالب قابلة لإعادة الاستخدام حيث يمكن تطبيق كل تعديل على القالب الرئيسي على كافة الصفحات الفرعية)، مكاتب العناصر ويمكنك تشكيل نماذج تفاعلية مع فايرووركس بسرعة وسهولة.
3- إعداد الشبكة
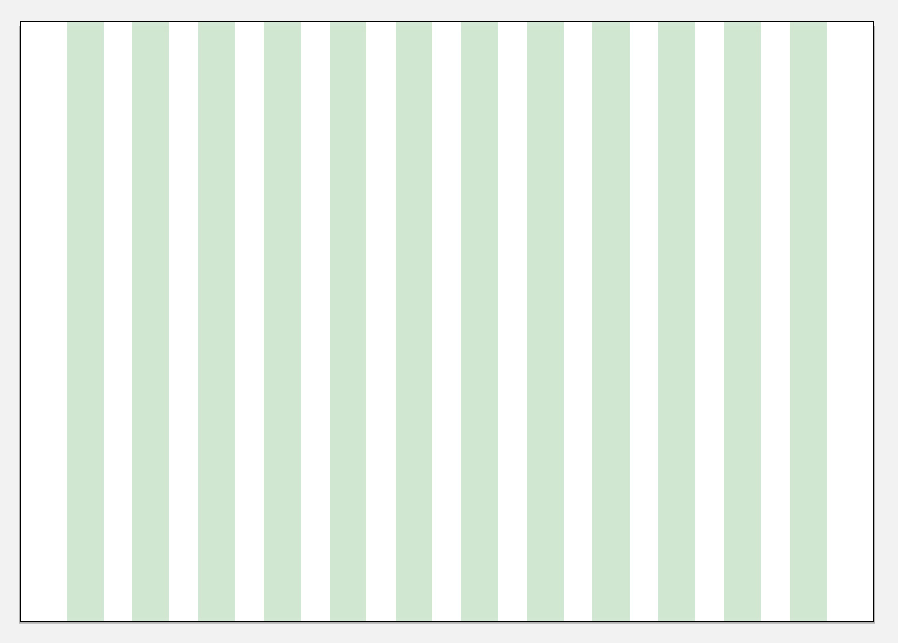
المقصود بإعداد الشبكة هنا هو تهيئة الأداة المستخدمة في التخطيط لبدء العمل عليها مثل فتح البرنامج وإنشاء صفحة بيضاء بالمقاسات التى تريدها ثم تقسيم الgrid system التى تريد إستخدامه كما هو موضح في الصورة:

5- حدد المخطط بواسطة الصناديق
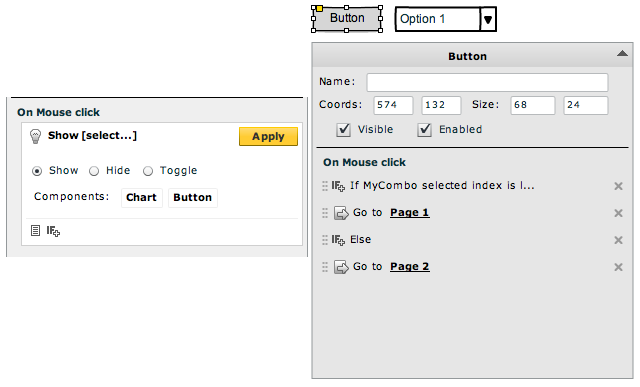
يتم تحديد مخططك عبر عمليات السحب والإدارج للأشكال التي توفرها لك الأداة المستخدمة سوء مربع , مستطيل , دائرة أو حتى مثلث المهم أن تقوم بتوزيع تلك الأشكال وفقا لمخططك وفكرتك وفي الصورة الموجود بالأسفل تجد مثالا يوضح لك تلك العملية

6- المخطط النهائي عالي الدقة
ويتمثل في إدخال الهيئة الخاص بالنصوص والعناصر التي سوف يتم وضعها في تصميمك وإعطاء خلفيات بسيطة لها ولفهم تلك الخطوة أنظر الصورة
وأنظر أيضا هذه الصورة

الخلاصة
بعد الخطوة السابقة نكون قد أنهينا عملية التخطيط للموقع كاملة ونلاحظ أن هذه العملية هي من أهم العمليات والخطوات والتي قد تستغرق أياما او ساعات ليست بالقليلة وذلك فقط من أجل التخطيط وتحديد المسارات الخاصة بموقعك وهذا سوف يوفر عليك جهدا جبارا في العمليات التالية للموقع وهي تكويد الموقع إذ سيصبح لدي مكود الموقع خريطة توضح له الطرق الذي يسلكها .. المهم أنه بعد تلك الخطوة يتم تلسيم المخطط هذا إلى ال graphic designer أو web designer كي يقوم بتحويل هذا التخطط إلى تصميم باستخدام الفوتوشوب أو أدوب XD أو AI
لا يوجد تعليقات
لاضافة سؤال او تعليق على الدرس يتوجب عليك تسجيل الدخول
تسجيل الدخول